La personnalisation d’un graphe passe aussi par celle des textes qui l’accompagnent. Que ce soit son titre, sa légende ou tout autres annotations, une mise en forme s’impose. Nous l’avons vu celle-ci est possible dans GGPLOT2 au travers des éléments du thème retenu. Il s’agit d’indiquer, au sein de l’ajout de mise en forme introduit par la fonction theme(), l’objet sur lequel vous voulez appliquer votre choix et de l’introduire par la fonction element_text(). Celle-ci permet entre autre de changer la police, l’encrage, le centrage, l’orientation, la couleur… Dans ce nouveau post, nous nous focaliserons sur ces modifications. Bien souvent, les graphes produits sont amenés à s’intégrer dans des rapports (ou d’autres supports). Il peut être intéressant de s’assurer d’une continuité de forme en faisant en sorte que la police utilisée dans les graphes soit la même que celle utilisée dans le reste du document.
Pour illustrer les méthodes mises en oeuvre, reprenons (une nouvelle fois) notre série temporelle des moyennes annuelles de températures sur le centre de l’Angleterre de 1772 à nos jours. Pour cela, importons à nouveau les données, procédons aux transformations habituelles et stockons l’ensemble dans la une data frame nommée dat.
library(tidyverse)
dat<-read.table("https://hadleyserver.metoffice.gov.uk/hadcet/cetdl1772on.dat")
colnames(dat)<-c('year','day',paste0('month_',1:12))
dat<-dat%>%pivot_longer(cols=starts_with('month_'),names_to="month",
names_prefix='month_',values_to='d_t')%>%
mutate(date=as.Date(paste0(day,'/',month,'/',year),
format='%d/%m/%Y',origin='1/1/1990'))%>%
select(date,d_t)%>%
arrange(date)%>%
mutate(d_t=ifelse(d_t==-999,NA,d_t),
degre_C=d_t/10)%>%
filter(is.na(d_t)==FALSE)%>%
select(-d_t)
dat<-dat%>%mutate(annee=lubridate::year(date))%>%
group_by(annee)%>%
summarise(deg_C=round(mean(degre_C),digits=2))Ceci fait, établissons un graphe de base à partir duquel nous travaillerons. Prenons le même nuage de points que dans les posts précédant habillé avec le thème minimal et la légende placée en dessous. Appelons-le G1.
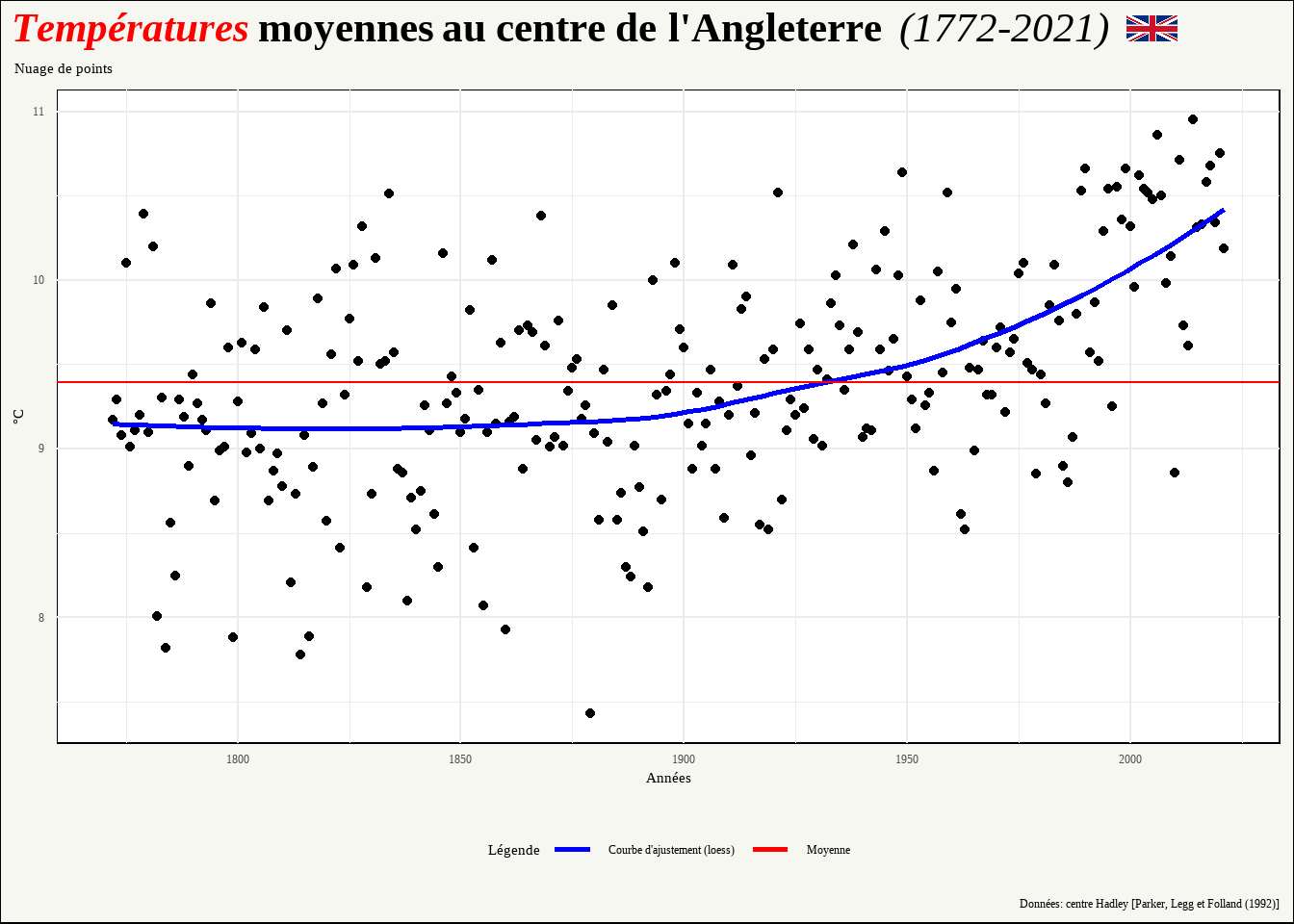
G1<-ggplot(dat,aes(x=annee,y=deg_C))+geom_point()+geom_smooth(se=FALSE,aes(colour="Courbe d'ajustement (loess)"))+
geom_hline(aes(yintercept=mean(deg_C),colour="Moyenne"))+
labs(title="Températures moyennes au centre de l'Angleterre (1772-2021)",
subtitle="Nuage de points",
caption="Données: centre Hadley [Parker, Legg et Folland (1992)]",
x='Années',y='°C')+
scale_colour_manual(name="Légende", values=c("blue", "red"))+theme_minimal()+
theme(legend.position = "bottom")
G1## `geom_smooth()` using method = 'loess' and formula 'y ~ x'
Maintenant que nous avons une base de travail, voyons comment avancer sur la personnalisation.
Identifier les polices disponibles par défaut
Commençons par voir quelles polices sont disponibles sans qu’il ne soit nécessaire de faire quoique ce soit. Profitons-en pour relever les noms qu’il faut utiliser afin les mobiliser via l’option family. La fonction windowsFonts(), nous en renvoie le liste.
windowsFonts()## $serif
## [1] "TT Times New Roman"
##
## $sans
## [1] "TT Arial"
##
## $mono
## [1] "TT Courier New"Elle présente trois éléments. Le premier, que l’on connait déjà, est nommé serif. Il permet d’utiliser la police “Times New Roman”. Celle-ci est assez élégante. On la retrouve souvent dans les documents voulant un rendu proche de celui d’un livre. Le second est nommé sans. Il permet d’utiliser la police “Arial” qui est plus angulaire, plus proche de ce que l’on lit sur un écran. Le troisième est nommé mono. Il permet d’utiliser la police “Courier New”. Comme toute les polices courriers, elle a la particularité de présenter des caractères qui ont tous la même taille (comme sur les anciennes machines à écrire).
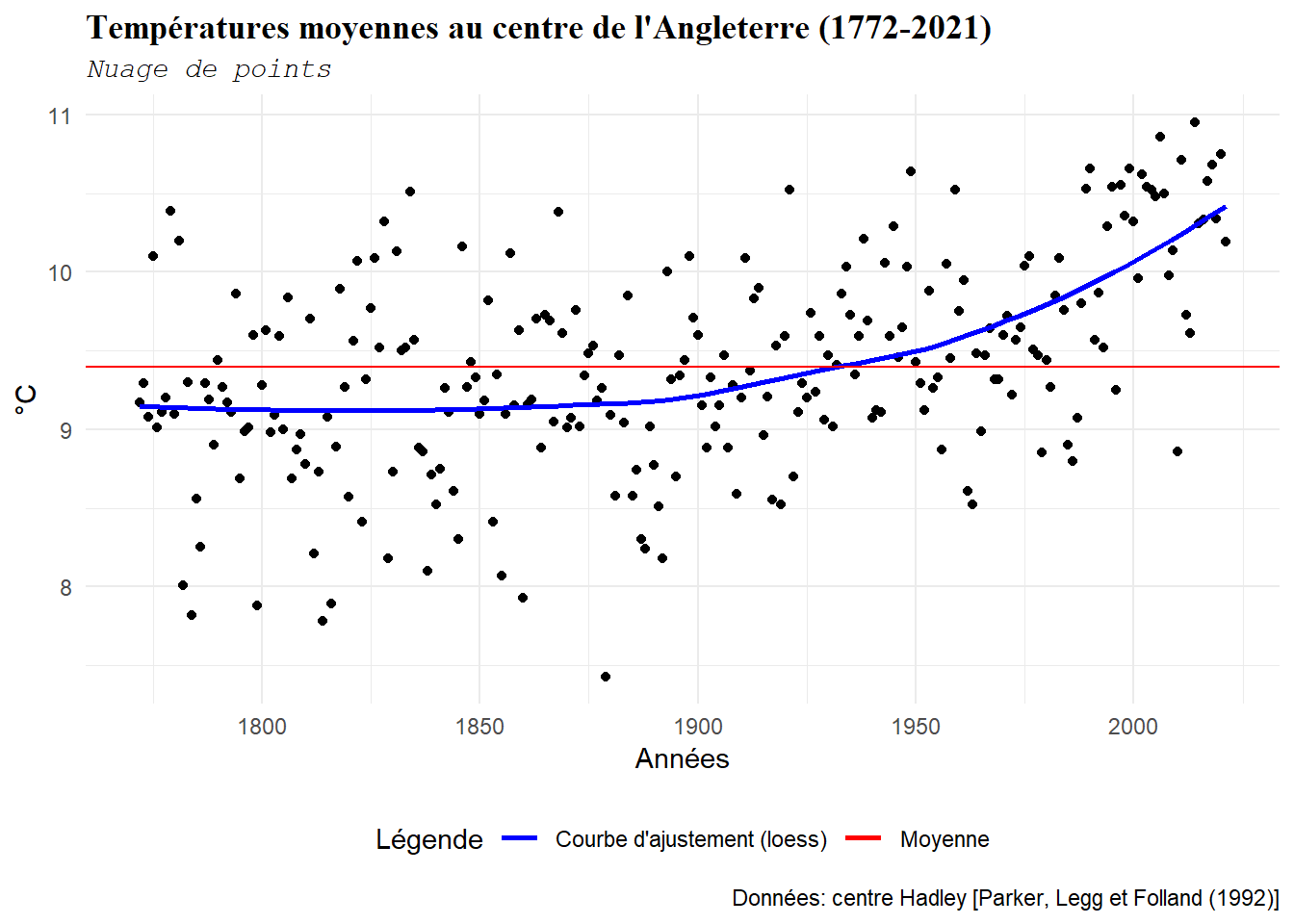
Utilisons ces différentes polices pour personnaliser G1. Passons le titre à la police “Time New Roman” avec encrage gras (option face), le sous-titre en “Courier New” avec encrage italique et le contenu de la légende en police “Arial” sans modifier l’encrage.
G1+theme(plot.title = element_text(family = 'serif',face='bold'),
plot.subtitle = element_text(family = 'mono',face='italic'),
legend.text = element_text(family = 'sans'))## `geom_smooth()` using method = 'loess' and formula 'y ~ x'
On remarque qu’il n’y a pas de changement apparent sur la légende. Celle-ci comme tout les éléments textuels du graphe à l’exception de ceux que nous avons modifié sont établis avec la police “Arial”.
Obtenir de nouvelles polices
Trois polices disponibles, cela parait assez limité. Voyons comment étendre ce nombre. Plusieurs packages le permettent (extrafont,…). Concentrons-nous sur le plus simple d’utilisation: showtext. Il permet non seulement d’intégrer les autres polices d’écriture stockées dans votre système d’exploitation, mais aussi celles mise à disposition par google. Installons-le (install.packages()), appelons-le (library()) et utilisons la fonction font_files() pour obtenir la liste des polices installées. Afin de ne pas alourdir le document, nous nous limiterons ici aux 10 premières lignes (avec une légère mise en page).
’
10 premières lignes de la liste des fichiers font du système
’
| path | file | family | face | version | ps_name |
|---|---|---|---|---|---|
| C:/Windows/Fonts | AGENCYB.TTF | Agency FB | Bold | Version 1.01 | AgencyFB-Bold |
| C:/Windows/Fonts | AGENCYR.TTF | Agency FB | Regular | Version 1.01 | AgencyFB-Reg |
| C:/Windows/Fonts | Alef-Bold.ttf | Alef | Bold | Version 1.001;PS 001.001;hotconv 1.0.56;makeotf.lib2.0.21325 | Alef-Bold |
| C:/Windows/Fonts | Alef-Regular.ttf | Alef | Regular | Version 1.001;PS 001.001;hotconv 1.0.56;makeotf.lib2.0.21325 | Alef-Regular |
| C:/Windows/Fonts | ALGER.TTF | Algerian | Regular | Version 1.57 | Algerian |
| C:/Windows/Fonts | Amiri-Bold.ttf | Amiri | Bold | Version 000.111 | Amiri-Bold |
| C:/Windows/Fonts | Amiri-BoldSlanted.ttf | Amiri | Bold Slanted | Version 000.111 | Amiri-BoldSlanted |
| C:/Windows/Fonts | Amiri-Regular.ttf | Amiri | Regular | Version 000.111 | Amiri-Regular |
| C:/Windows/Fonts | Amiri-Slanted.ttf | Amiri | Slanted | Version 000.111 | Amiri-Slanted |
| C:/Windows/Fonts | AmiriQuran.ttf | Amiri Quran | Regular | Version 000.111 | AmiriQuran-Regular |
Pour les utilisateurs de Windows, il peut être plus simple de consulter la sections “typography” du site de Microsoft. On y retrouve un tableau présentant notamment le nom de la police, sa familly et le nom du fichier le stockant dans le système. Si vous cliquez sur le lien idoine, vous pouvez visualiser un aperçu de la police qui vous intéresse.
Pour utiliser l’une de ces polices dans vos graphes, il suffit de l’appeler avec la fonction font_add() en indiquant sa familly et le nom du fichier (.ttf) qui la stock. Reste alors à annoncer que vous mobilisez showtext grâce à la fonction showtext_auto() pour pouvoir l’utiliser dans element_text(). Voyons un exemple rapide avec la police “Comic Sans MS”. Celle-ci a la particularité de présenter de arrêtes arrondies.
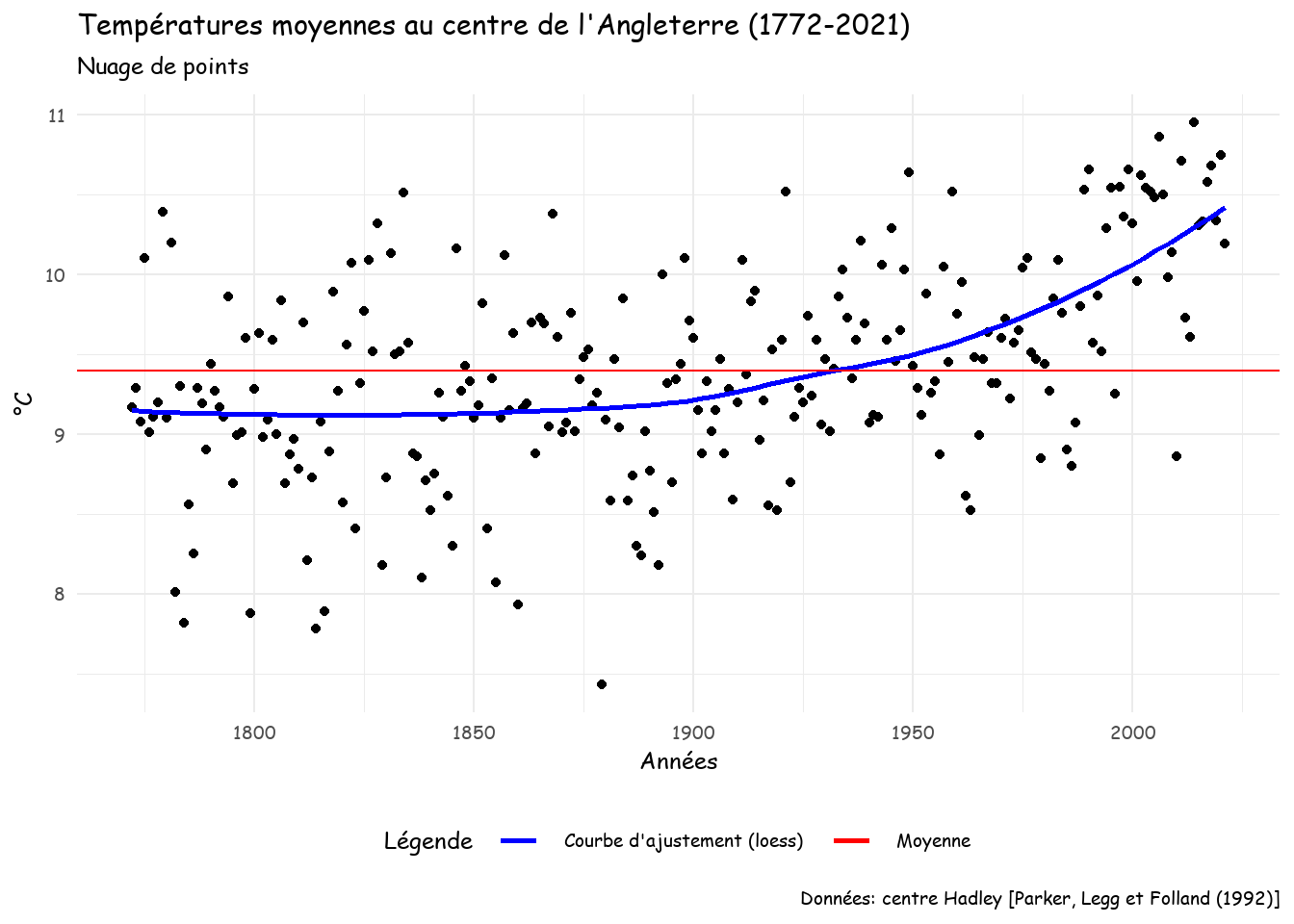
font_add("Comic Sans MS", "comic.ttf")
showtext_auto()
G1+theme(text=element_text(family = "Comic Sans MS",size=18))## `geom_smooth()` using method = 'loess' and formula 'y ~ x'
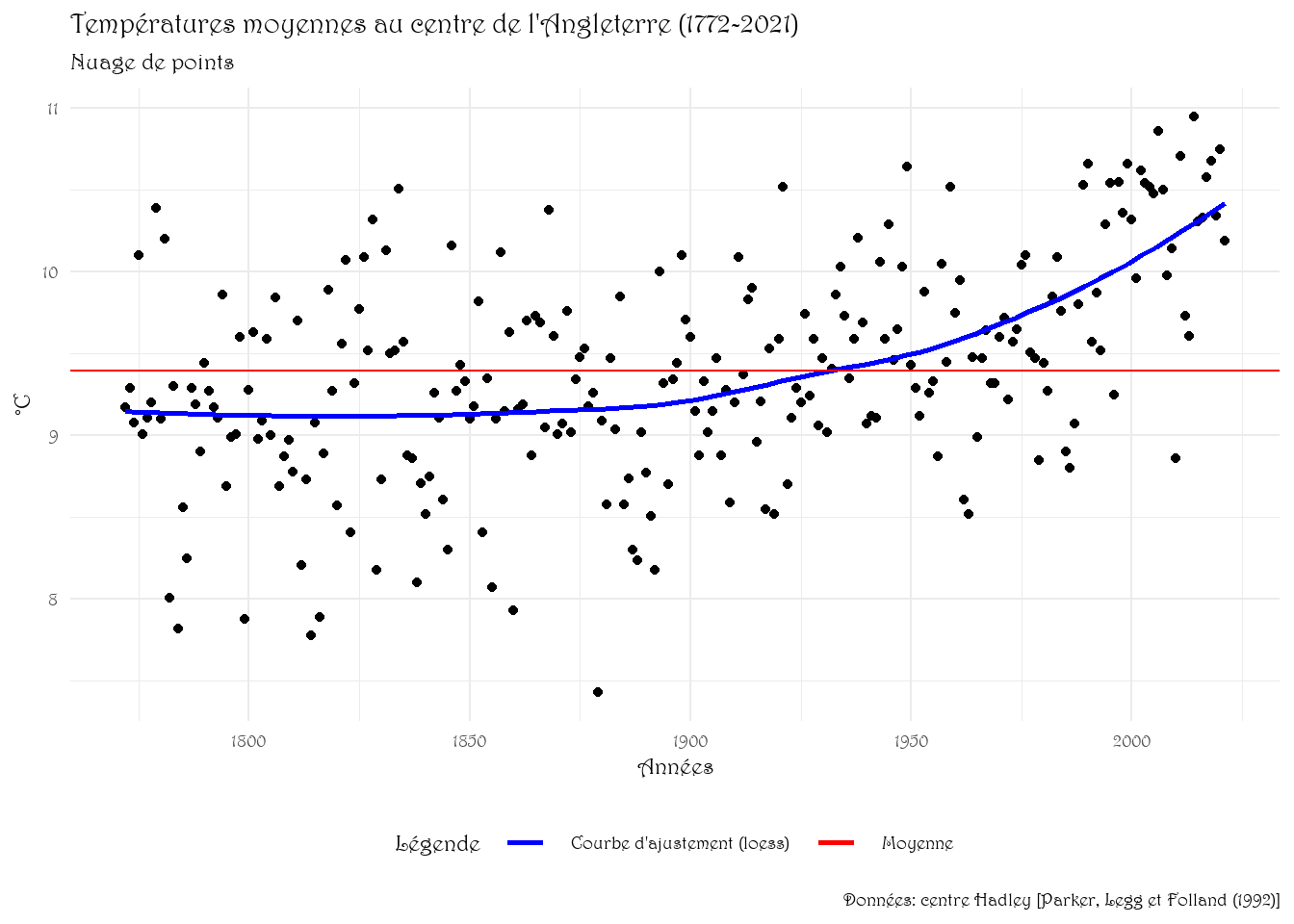
Le changement n’est pas spectaculaire. Essayons avec une police plus originale. Prenons celle nommée Harrington qui est stockée dans le fichier Harngton.ttf.
font_add("Harrington", "Harngton.ttf")
showtext_auto()
G1+theme(text=element_text(family = "Harrington",size=18))## `geom_smooth()` using method = 'loess' and formula 'y ~ x'
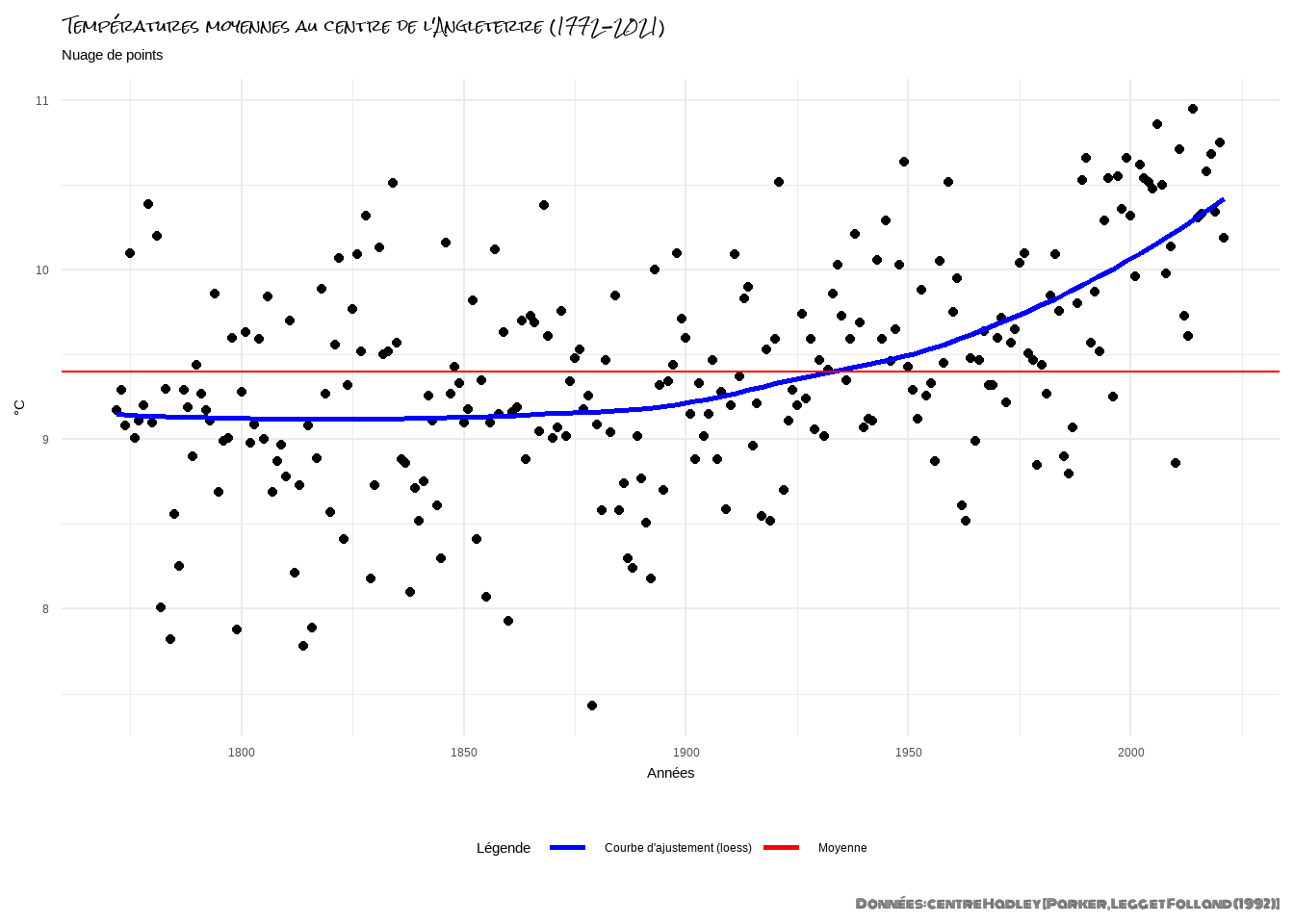
Si l’ensemble des polices classiques ne suffit pas pour combler vos désirs de personnalisation, vous pouvez également de la même manière importer celles proposées par Google. Il y en a 1092… Pour en avoir un aperçu, il suffit de visiter le site fonts.google.com. La fonction permettant d’appeler la police est alors font_add_google(). Testons-la avec la police “Montserrat”, que je trouve très élégante. Les arguments sont cette fois le nom de la police et le nom que vous utiliserez pour sa family.
font_add_google("Montserrat", "Montserrat")
G1+theme(text = element_text(family = "Montserrat",size=18))
Testons-en deux autres pour le plaisir: une, que nous appliquerons au titre, et une, que nous appliquerons au caption. Le reste restera en “Arial”. Prenons celle nommée “Rock Salt” pour le titre et celle nommée “Architects Daughter” pour le caption.
font_add_google("Rock Salt","rock")
font_add_google("Monoton","monoton")
showtext_auto()
G1+theme(plot.title = element_text(family = "rock",size=12),
plot.caption = element_text(family = "monoton",size=10))
Aller plus loin dans la personnalisation
Comme nous l’avons vue dans le premier post de cette série, il possible d’aller au-delà du changement de police (ou d’autres éléments de mise en forme) qui s’appliquera de manière uniforme sur une partie désignée du thème (titre, légende, axe…). Grâce au package ggtext, on peut avoir une approche plus fine en intégrant des instructions en markdown et en html à l’intérieur même des textes traités par ggplot pour être intégré au graphe. Pour cela, il ajoute à la liste des fonctions de personnalisation de thème element_markdown().
Utilisons-la afin de retravailler notre titre. Commençons simplement par mettre l’ensemble en gras à l’exception de la parenthèse reprenant les dates que l’on mettra en italique. Pour le gras, il suffit d’entourer le partie du texte visée de paquets de deux astérisques (**). Pour l’italique, il suffit de l’entourer de deux astérisques(*). Il n’y a rien de spectaculaire ici. Voyons si on peut faire mieux. Disons que, comme l’on traite du réchauffement climatique, nous pourrions colorer en rouge le mot température. Pour cela, nous allons utiliser une balise html qui va entourer le mot. A l’intérieur de la balise d’ouverture indiquons la personnalisation souhaitée: style=‘color:red;’. C’est déjà mieux. Mais on peut aller plus loin en intégrant une image du drapeau britannique pour bien faire comprendre de qu’elle aire géographique que nous traitons. Cela tombe parce que j’ai justement en fichier .png avec le dit drapeau dans mon dossier de travail (source: Wikipedia). Comme dirait Sheldon Cooper : ’ fun with flag’. Pour l’intégrer, nous allons utiliser la balise html img. Nous indiquerons à l’intérieur l’adresse du fichier (ici juste src=“Flag_of_the_United_Kingdom.png”) et la taille que l’on veut voir occuper par l’image (width=‘20’). Il aura une largeur de 20 picels et une hauteur à même de respecter les proportions du dessin initial. Voyons ce que tout cela donne. Profitons-en pour aligner de titre au bord du graphe et pour choisir ‘Time New Roman’ comme police par défaut.
library(ggtext)
G1+labs(title ="**<i style='color:red;'>Températures</i> moyennes au centre de l'Angleterre** *(1772-2021)* <img src='Flag_of_the_United_Kingdom.png',
width='20' />")+
theme(text=element_text(family="serif"),
plot.title.position = 'plot',
plot.title = element_markdown())## `geom_smooth()` using method = 'loess' and formula 'y ~ x'
C’est pas mal! Vous ne trouvez pas? Un peu petit peut-être? Oui. Passons la taille de la police à 32 et essayons d’amener des contrastes plus doux en adoptant une couleur de fond de type sable (un beige clair tirant très légèrement sur le jaune sans être taupe). Mais comment trouvez le code correspondant à cette merveille? Le plus simple consiste à se rendre sur un site d’internet hébergeant une applet générant pour une couleur sélectionnée via une forme de roue chromatique le code correspondant. Essayons htmlcolorcodes.com. Après quelques tâtonnement, je trouve quelque chose que pourrait convenir: une couleur portant le doux nom de #F6F7F0. Je l’applique à plot.background.
G1+labs(title ="**<i style='color:red;'>Températures</i> moyennes au centre de l'Angleterre** *(1772-2021)* <img src='Flag_of_the_United_Kingdom.png',
width='20' />")+
theme(text=element_text(family="serif"),
plot.background = element_rect(fill='#F6F7F0'),
plot.title.position = 'plot',
plot.title = element_markdown(size=32))## `geom_smooth()` using method = 'loess' and formula 'y ~ x'
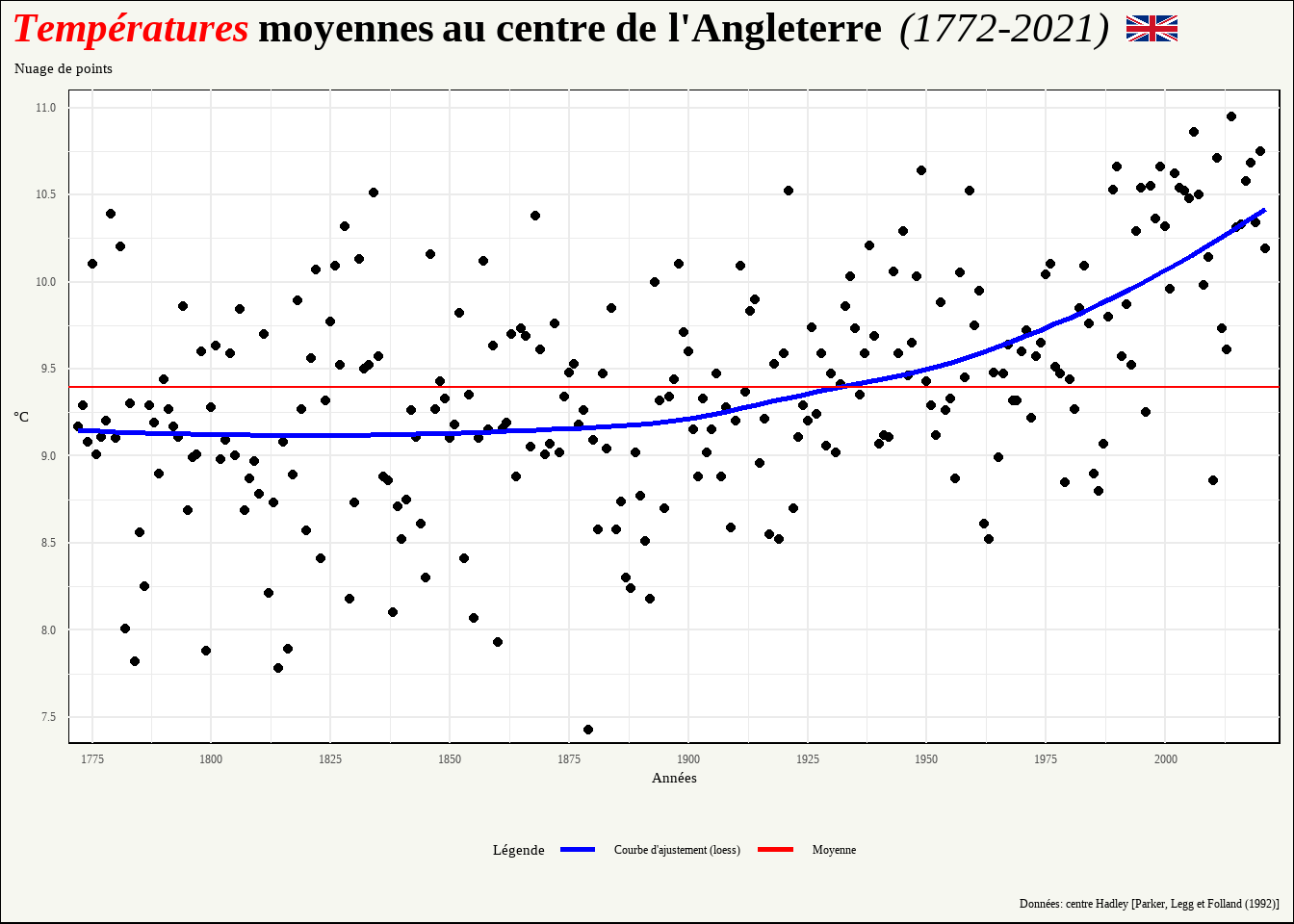
C’est mieux, mais maintenant tout est #F6F7F0 (taupe claire voir sable). Je voudrais que la partie avec le nuage de point reste avec un fond blanc. Je vais donc l’indiquer dans panel.background. Ici, je peux indistinctement utiliser le mot white ou le code #FFFFFF. J’opte pour la seconde solution qui tellement plus poétique.
G1+labs(title ="**<i style='color:red;'>Températures</i> moyennes au centre de l'Angleterre** *(1772-2021)* <img src='Flag_of_the_United_Kingdom.png',
width='20' />")+
theme(text=element_text(family="serif"),
plot.background = element_rect(fill='#F6F7F0'),
plot.title.position = 'plot',
plot.title = element_markdown(size=32),
panel.background = element_rect(fill='#FFFFFF'))## `geom_smooth()` using method = 'loess' and formula 'y ~ x'
Les choses s’améliorent. Néanmoins, les axes ne sont pas très lisibles. On peut faire mieux. Commençons par redéfinir leurs limites. Dans coord_catesian() indiquons que l’on veut que l’axe des ordonnées commence à 7,35° et finisse à 11,1° et que l’axe des abscisses commence en 1770 et finissent en 2024. Revoyons également les graduations. Définissons les pas de numérotation (breaks) avec les compléments scale_y_continous() et scale_x_continous(). Prenons de 7.5° à 11° avec un pas de 0,5° pour l’ordonnée et de 1775 à 2025 avec un pas de 25 pour les abscisses. Profitons-en pour remettre le °C de l’axe des ordonnées dans le sens de la lecture.
G1+labs(title ="**<i style='color:red;'>Températures</i> moyennes au centre de l'Angleterre** *(1772-2021)* <img src='Flag_of_the_United_Kingdom.png',
width='20' />")+
coord_cartesian(ylim=c(7.35, 11.1),xlim=c(1770,2024),expand =FALSE ) +
scale_y_continuous(breaks=seq(7.5, 11, 0.5))+
scale_x_continuous(breaks=seq(1775, 2025, 25))+
theme(text=element_text(family="serif"),
plot.background = element_rect(fill='#F6F7F0'),
plot.title.position = 'plot',
plot.title = element_markdown(size=32),
panel.background = element_rect(fill='#FFFFFF'),
axis.title.y = element_text(angle=0,vjust=0.5))## `geom_smooth()` using method = 'loess' and formula 'y ~ x'
On peut rendre l’ensemble plus lisibles en augmentant la taille des caractères utilisés des axes. Disons 24 pour les titres et 18 pour la numérotation.
G1+labs(title ="**<i style='color:red;'>Températures</i> moyennes au centre de l'Angleterre** *(1772-2021)* <img src='Flag_of_the_United_Kingdom.png',
width='20' />")+
coord_cartesian(ylim=c(7.35, 11.1),xlim=c(1770,2024),expand =FALSE ) +
scale_y_continuous(breaks=seq(7.5, 11, 0.5))+
scale_x_continuous(breaks=seq(1775, 2025, 25))+
theme(text=element_text(family="serif"),
plot.background = element_rect(fill='#F6F7F0'),
plot.title.position = 'plot',
plot.title = element_markdown(size=32),
panel.background = element_rect(fill='#FFFFFF'),
axis.title.x= element_text(size=24),
axis.title.y = element_text(angle=0,vjust=0.5,size=24),
axis.text.x = element_text(size=18),
axis.text.y = element_text(size=18))## `geom_smooth()` using method = 'loess' and formula 'y ~ x'
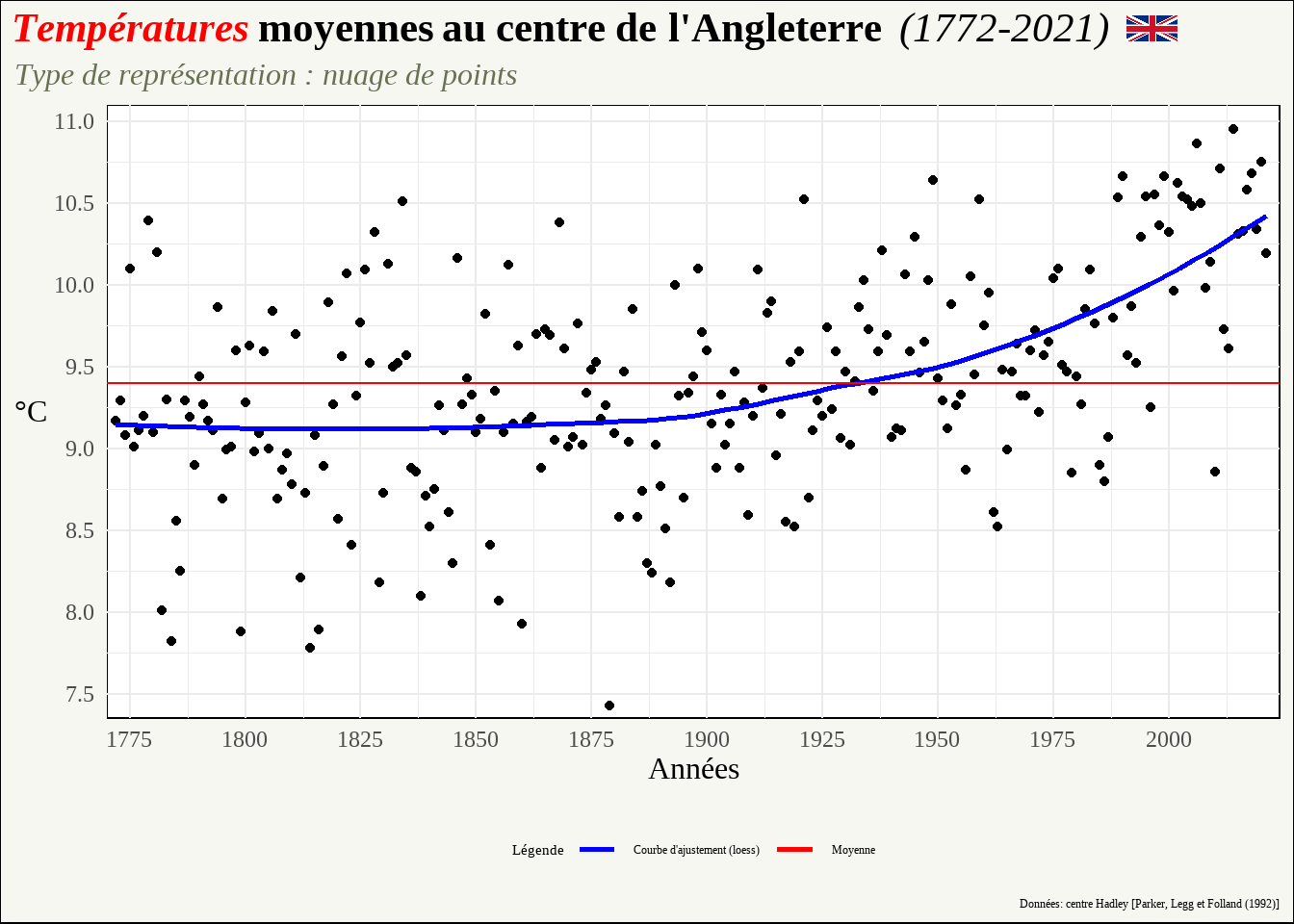
Voilà pour les axes! On peut maintenant s’attaquer au sous-titre qui apparaît trop petit et pas très parlant. Passons-le en taille 24 et modifions son texte. Disons que “Type de représentation: nuage de points” pourrait convenir.
G1+labs(title ="**<i style='color:red;'>Températures</i> moyennes au centre de l'Angleterre** *(1772-2021)* <img src='Flag_of_the_United_Kingdom.png',
width='20' />",
subtitle="Type de représentation : nuage de points")+
coord_cartesian(ylim=c(7.35, 11.1),xlim=c(1770,2024),expand =FALSE ) +
scale_y_continuous(breaks=seq(7.5, 11, 0.5))+
scale_x_continuous(breaks=seq(1775, 2025, 25))+
theme(text=element_text(family="serif"),
plot.background = element_rect(fill='#F6F7F0'),
plot.title.position = 'plot',
plot.title = element_markdown(size=32),
plot.subtitle = element_text(face='italic',color='#697154',size=24),
panel.background = element_rect(fill='#FFFFFF'),
axis.title.x= element_text(size=24),
axis.title.y = element_text(angle=0,vjust=0.5,size=24),
axis.text.x = element_text(size=18),
axis.text.y = element_text(size=18))## `geom_smooth()` using method = 'loess' and formula 'y ~ x'
On avance, mais la légende est ridicule. Commençons par passer ses éléments (titre et texte) à la taille 24. Puis, ajoutons-lui un cadre à fond gris pour qu’elle ressorte plus nettement. Prenons un gris légèrement vert disons le #E1EAE7.
G1+labs(title ="**<i style='color:red;'>Températures</i> moyennes au centre de l'Angleterre** *(1772-2021)* <img src='Flag_of_the_United_Kingdom.png',
width='20' />",
subtitle="Type de représentation : nuage de points")+
coord_cartesian(ylim=c(7.35, 11.1),xlim=c(1770,2024),expand =FALSE ) +
scale_y_continuous(breaks=seq(7.5, 11, 0.5))+
scale_x_continuous(breaks=seq(1775, 2025, 25))+
theme(text=element_text(family="serif"),
plot.background = element_rect(fill='#F6F7F0'),
plot.title.position = 'plot',
plot.title = element_markdown(size=32),
plot.subtitle = element_text(face='italic',color='#697154',size=24),
panel.background = element_rect(fill='#FFFFFF'),
axis.title.x= element_text(size=24),
axis.title.y = element_text(angle=0,vjust=0.5,size=24),
axis.text.x = element_text(size=18),
axis.text.y = element_text(size=18),
legend.title = element_text(size=24),
legend.text = element_text(size=24),
legend.background = element_rect(fill='#E1EAE7',size=0.5))## `geom_smooth()` using method = 'loess' and formula 'y ~ x'
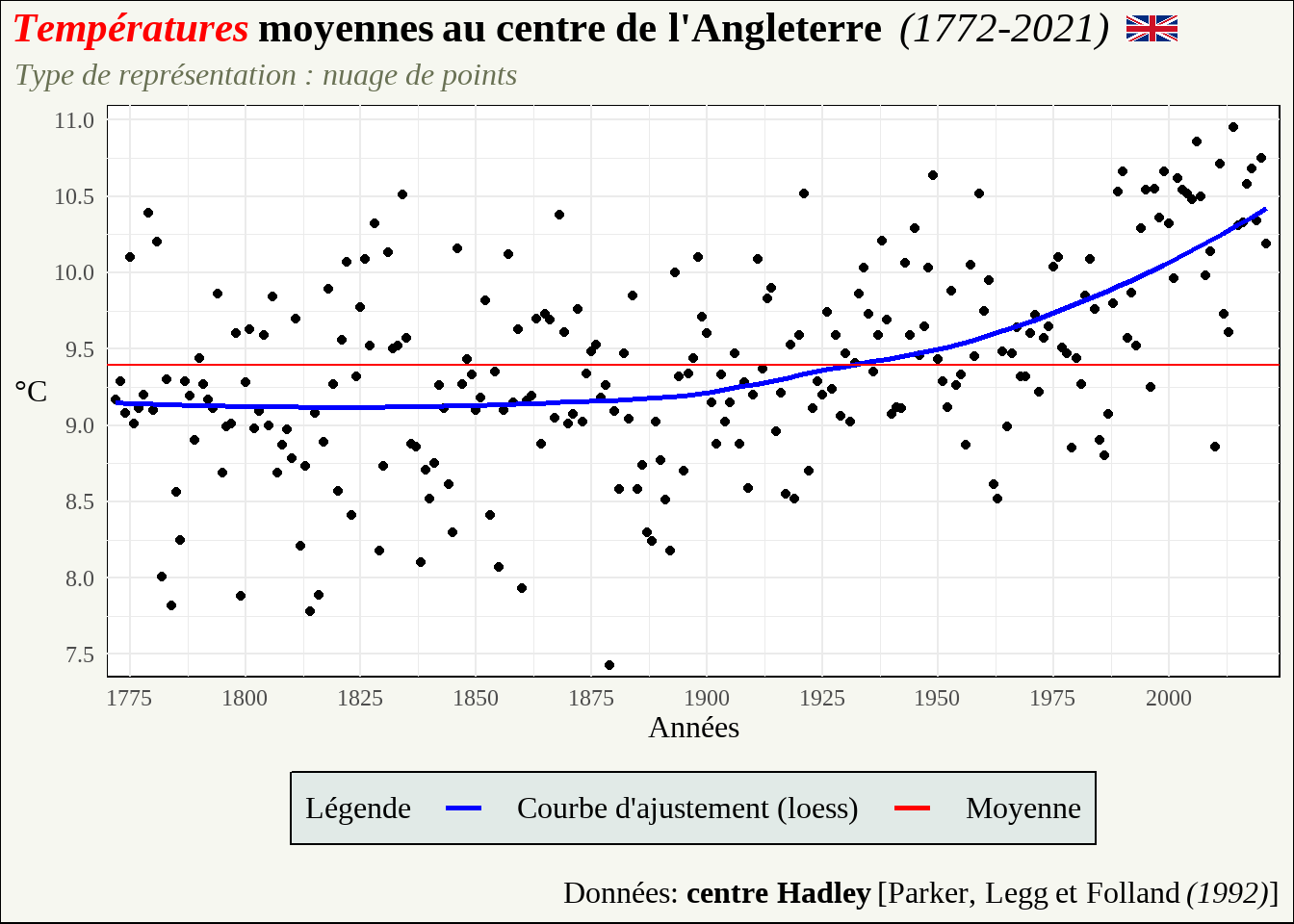
Voilà qui est plus lisible. Reste le caption qui apparaît encore trop petit. Passons-le en taille 24 et décalons-le légèrement vers le bas. Profitons-en pour mettre “centre Hadley” en gras et la date en italique.
G1+labs(title ="**<i style='color:red;'>Températures</i> moyennes au centre de l'Angleterre** *(1772-2021)* <img src='Flag_of_the_United_Kingdom.png',
width='20' />",
subtitle="Type de représentation : nuage de points",
caption='Données: **centre Hadley** [Parker, Legg et Folland *(1992)*]')+
coord_cartesian(ylim=c(7.35, 11.1),xlim=c(1770,2024),expand =FALSE ) +
scale_y_continuous(breaks=seq(7.5, 11, 0.5))+
scale_x_continuous(breaks=seq(1775, 2025, 25))+
theme(text=element_text(family="serif"),
plot.background = element_rect(fill='#F6F7F0'),
plot.title.position = 'plot',
plot.title = element_markdown(size=32),
plot.subtitle = element_text(face='italic',color='#697154',size=24),
panel.background = element_rect(fill='#FFFFFF'),
axis.title.x= element_text(size=24),
axis.title.y = element_text(angle=0,vjust=0.5,size=24),
axis.text.x = element_text(size=18),
axis.text.y = element_text(size=18),
legend.title = element_text(size=24),
legend.text = element_text(size=24),
legend.background = element_rect(fill='#E1EAE7',size=0.5),
plot.caption = element_markdown(margin=margin(t=15),size=24))## `geom_smooth()` using method = 'loess' and formula 'y ~ x'
L’ensemble est maintenant cohérent. On pourrait s’arrêter là. On peut cependant encore améliorer les choses, par exemple, en marquant deux points remarquables celui correspondant à l’année la plus froide et celui correspondant à l’année la plus chaude. Commençons par la première.
c('température:',min(dat$deg_C),'année',dat$annee[dat$deg_C==min(dat$deg_C)])## [1] "température:" "7.43" "année" "1879"Il s’agit de l’année 1879 pour laquelle la température moyenne a été de 7,43°. Nous allons utiliser le geom_point() pour le marquer avec pour esthétique (aes()) les coordonnées du point (x=1879 et y=7.43). Choisissons une couleur pour marquer le fait que ce soit un point froid. Disons un bleu très pale. Essayons le #BCE8F2. Complétons l’ensemble en ajoutant l’image d’un flocon de neige à coté du point (au cas où la couleur ne suffit pas…). J’en ai justement une stockée dans mon dossier de travail… Pour cela, nous utilisons le geom_richtext() qui est intégré dans ggtext. Retenons les mêmes coordonnées que notre point bleu. Indiquons en label un tag html avec l’adresse de l’image et la taille retenue. Pour éviter la superposition, retenons un paramètre de transparence alpha égale à 0 (totalement transparent), aucune couleur pour le label et très important un décalage de 10 sur l’axe des x (via nudge_x) et de 0,05 sur l’axe des y (nudge_y).
G1+geom_point(aes(1879,7.43),color='#BCE8F2')+
geom_richtext(aes(x=1879,y=7.43,label="<img src='snow.png', width='20' />'"),alpha=0,label.color = NA,nudge_x=10,nudge_y=0.05)+
labs(title ="**<i style='color:red;'>Températures</i> moyennes au centre de l'Angleterre** *(1772-2021)* <img src='Flag_of_the_United_Kingdom.png',
width='20' />",
subtitle="Type de représentation : nuage de points",
caption='Données: **centre Hadley** [Parker, Legg et Folland *(1992)*]')+
coord_cartesian(ylim=c(7.35, 11.1),xlim=c(1770,2024),expand =FALSE ) +
scale_y_continuous(breaks=seq(7.5, 11, 0.5))+
scale_x_continuous(breaks=seq(1775, 2025, 25))+
theme(text=element_text(family="serif"),
plot.background = element_rect(fill='#F6F7F0'),
plot.title.position = 'plot',
plot.title = element_markdown(size=32),
plot.subtitle = element_text(face='italic',color='#697154',size=24),
panel.background = element_rect(fill='#FFFFFF'),
axis.title.x= element_text(size=24),
axis.title.y = element_text(angle=0,vjust=0.5,size=24),
axis.text.x = element_text(size=18),
axis.text.y = element_text(size=18),
legend.title = element_text(size=24),
legend.text = element_text(size=24),
legend.background = element_rect(fill='#E1EAE7',size=0.5),
plot.caption = element_markdown(margin=margin(t=15),size=24))## `geom_smooth()` using method = 'loess' and formula 'y ~ x'
L’ensemble est presque parfait. Reste que le flocon mange un peu l’axe des abscisses. Pour y remédier, étendons le taille de la figure à 8 pouces sur 8 pouces. Nous reviendrons sur ce type de manipulations dans un prochain poste (schématiquement ici j’indique dans les options de mon code chunk fig.height=8, fig.width=8). Ceci fait, attaquons-nous à l’année la plus chaude.
c('température:',max(dat$deg_C),'année:',dat$annee[dat$deg_C==max(dat$deg_C)])## [1] "température:" "10.95" "année:" "2014"Il s’agit de 2014 avec une moyenne de 10,95°. Marquons-la d’un point orange (#F6A148) accompagné d’un petite image de soleil que l’on décalera cette fois vers la gauche de 10 (nudge_x=-10).
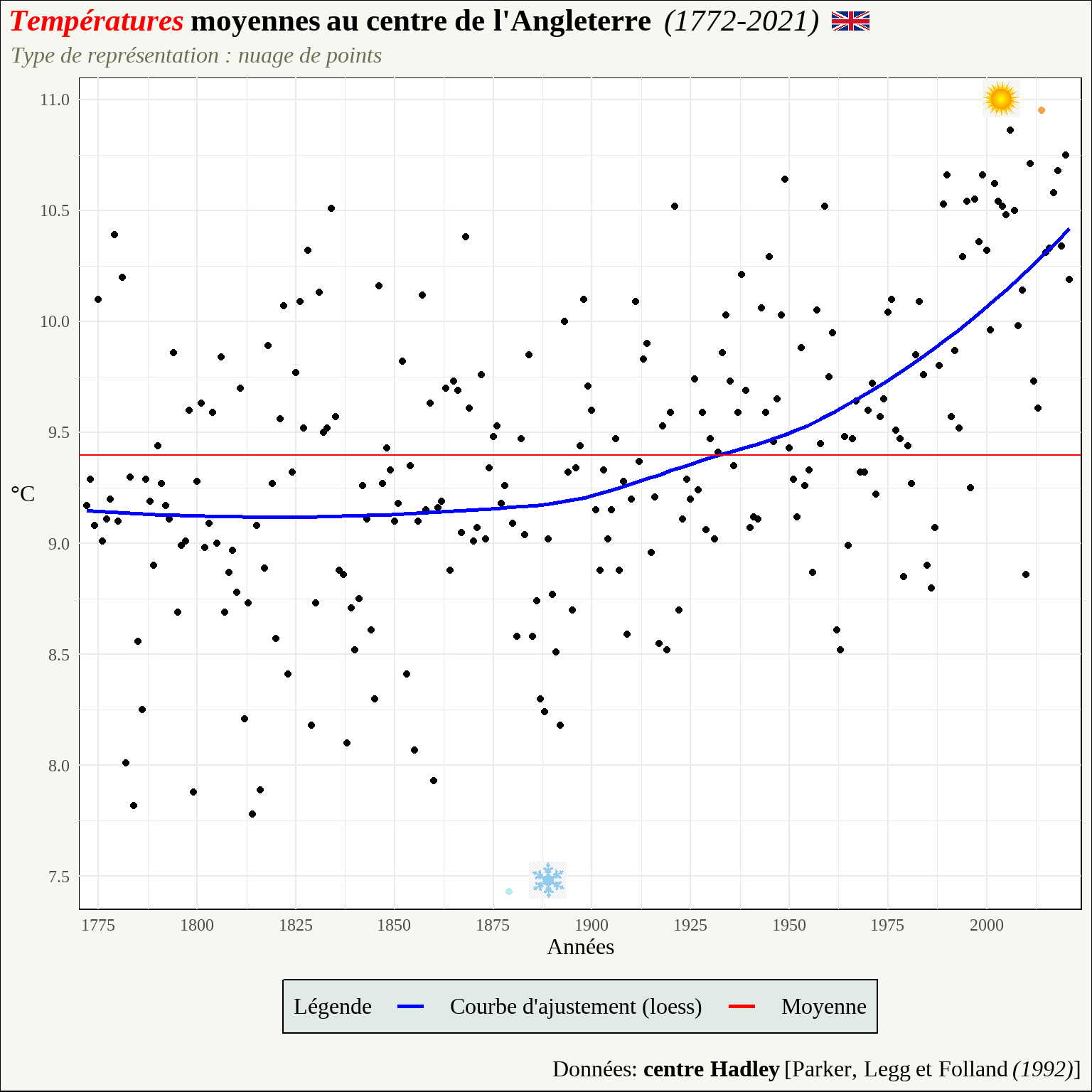
G1+geom_point(aes(1879,7.43),color='#BCE8F2')+
geom_richtext(aes(x=1879,y=7.43,label="<img src='snow.png', width='20' />'"),alpha=0,label.color = NA,nudge_x=10,nudge_y=0.05)+
geom_point(aes(2014,10.95),color='#F6A148')+
geom_richtext(aes(x=2014,y=10.95,label="<img src='sun.png', width='20' />'"),alpha=0,label.color = NA,nudge_x=-10,nudge_y=0.05)+
labs(title ="**<i style='color:red;'>Températures</i> moyennes au centre de l'Angleterre** *(1772-2021)* <img src='Flag_of_the_United_Kingdom.png',
width='20' />",
subtitle="Type de représentation : nuage de points",
caption='Données: **centre Hadley** [Parker, Legg et Folland *(1992)*]')+
coord_cartesian(ylim=c(7.35, 11.1),xlim=c(1770,2024),expand =FALSE ) +
scale_y_continuous(breaks=seq(7.5, 11, 0.5))+
scale_x_continuous(breaks=seq(1775, 2025, 25))+
theme(text=element_text(family="serif"),
plot.background = element_rect(fill='#F6F7F0'),
plot.title.position = 'plot',
plot.title = element_markdown(size=32),
plot.subtitle = element_text(face='italic',color='#697154',size=24),
panel.background = element_rect(fill='#FFFFFF'),
axis.title.x= element_text(size=24),
axis.title.y = element_text(angle=0,vjust=0.5,size=24),
axis.text.x = element_text(size=18),
axis.text.y = element_text(size=18),
legend.title = element_text(size=24),
legend.text = element_text(size=24),
legend.background = element_rect(fill='#E1EAE7',size=0.5),
plot.caption = element_markdown(margin=margin(t=15),size=24))## `geom_smooth()` using method = 'loess' and formula 'y ~ x'
Le graphe est maintenant encore plus parlant. Si le point le plus froid apparaît isolé en bas de graphe, ce n’est pas le cas du point le plus chaud. Le premier peut être considéré comme une observation exceptionnelle (un outlier). Le second lui marque une tendance claire au réchauffement climatique.
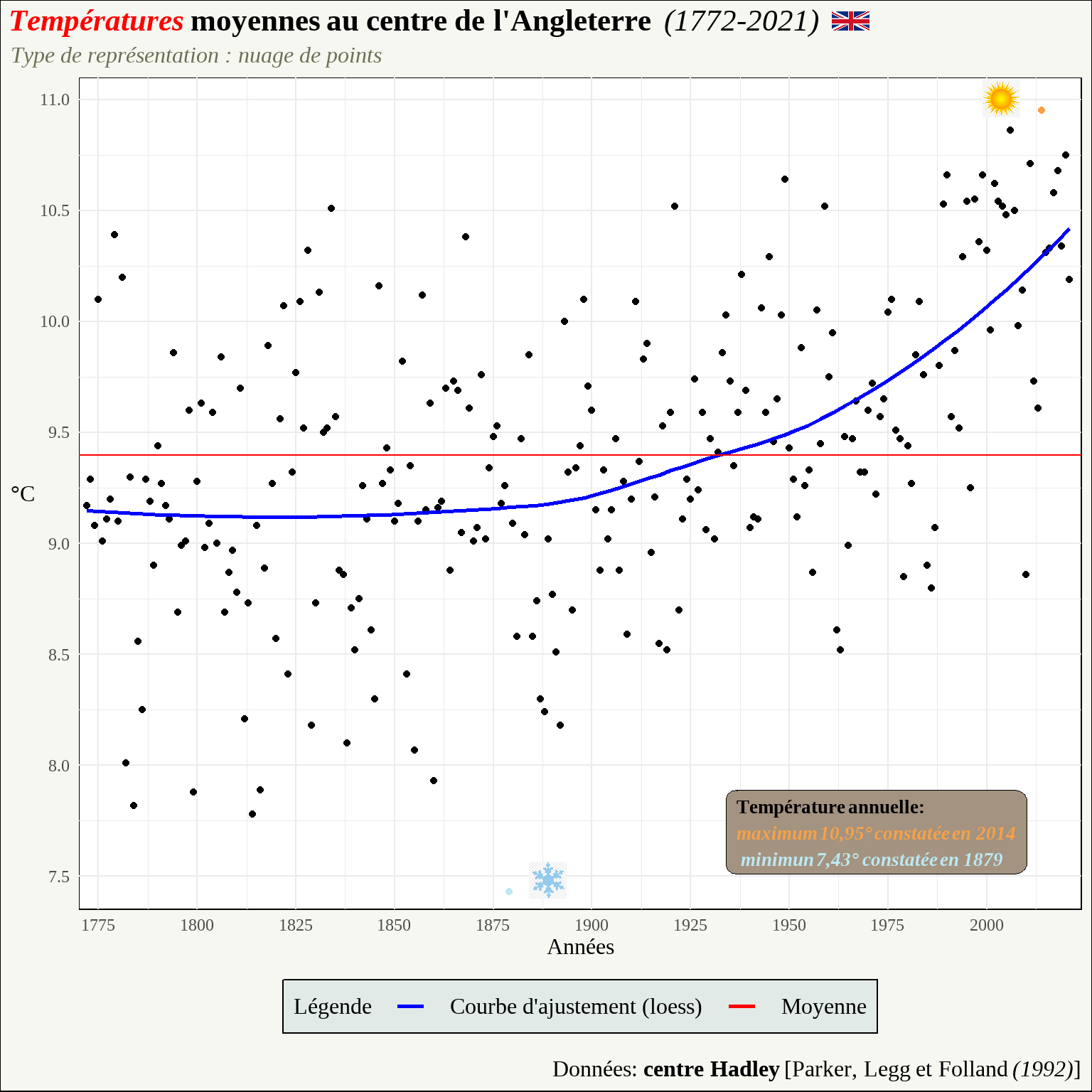
Ajoutons un encadré dans la figure pour en faciliter la lecture. Pour cela, utilisons le geom_textbox() proposé par ggtext. Il permet de personnaliser le texte avec des éléments de markdown et de htlm. Indiquons “Température annuelle:” avec à la ligne " maximum 10,95° constatée en 2014" et “minimum 7,43° constatée en 1879”. Le retour à la ligne se fait avec la balise < BR >. Profitons des fonctionnalités à disposition pour rependre les couleur des points dans le texte (orange pour le max et bleu pale pour le min). Plaçons l’encadré en bas à droite. Définissons sa taille: 0.3 pouces de large et 0.1 pouce de haut. Choisissons un gris un peu foncé comme couleur de fond (#A39380) de manière à le rendre plus visible. Assurons-nous que la police soit la même que sur le reste du graphe (serif) et choisissons un encrage gras. Finalement, fixons l’interligne à 0,7 pour que l’ensemble tienne bien dans la boite.
G1+geom_textbox(aes(1972,7.7,
label="Température annuelle:<BR>
<i style='color:#F6A148;'>maximum 10,95° constatée en 2014 </i>
<i style='color:#BCE8F2;'>minimun 7,43° constatée en 1879 </i>"),
fill='#A39380',family="serif", fontface='bold',
size=7,
width=0.3,
height=0.1,
lineheight = 0.7)+
geom_point(aes(1879,7.43),color='#BCE8F2')+
geom_richtext(aes(x=1879,y=7.43,label="<img src='snow.png', width='20' />'"),
alpha=0,label.color = NA,nudge_x=10,nudge_y=0.05)+
geom_point(aes(2014,10.95),color='#F6A148')+
geom_richtext(aes(x=2014,y=10.95,label="<img src='sun.png', width='20' />'"),
alpha=0,label.color = NA,nudge_x=-10,nudge_y=0.05)+
labs(title ="**<i style='color:red;'>Températures</i> moyennes au centre de l'Angleterre** *(1772-2021)* <img src='Flag_of_the_United_Kingdom.png', width='20' />",
subtitle="Type de représentation : nuage de points",
caption='Données: **centre Hadley** [Parker, Legg et Folland *(1992)*]')+
coord_cartesian(ylim=c(7.35, 11.1),xlim=c(1770,2024),expand =FALSE ) +
scale_y_continuous(breaks=seq(7.5, 11, 0.5))+
scale_x_continuous(breaks=seq(1775, 2025, 25))+
theme(text=element_text(family="serif"),
plot.background = element_rect(fill='#F6F7F0'),
plot.title.position = 'plot',
plot.title = element_markdown(face = 'plain',hjust=0,size=32),
plot.subtitle = element_text(face='italic',color='#697154',size=24),
panel.background = element_rect(fill='#FFFFFF'),
axis.text.x = element_text(size=18),
axis.text.y = element_text(size=18),
axis.title.y = element_text(angle=0,vjust=0.5,size=24),
axis.title.x= element_text(size=24),
legend.title = element_text(size=24),
legend.text = element_text(size=24),
legend.background = element_rect(fill='#E1EAE7',size=0.5),
plot.caption = element_markdown(margin=margin(t=15),size=24))## `geom_smooth()` using method = 'loess' and formula 'y ~ x'
Nous obtenons au final un graphe vraiment parlant et surtout bien différent du matériel de base notamment grâce aux compléments proposés par ggtext.